HTMLで暗記シートを作ろう!
とにかく手軽に暗記シートを作りたいなぁと思って、HTML/CSSで作るということを思いつきました。Webページを作るわけではないので、HTML初心者や全く知らないという方でもなんとかなると思います。シートを作るのが面倒な方は最後の方にテンプレートを用意するのでそちらをダウンロードしてください。
HTMLで書く方法
HTMLとは、マークアップ言語の一つで、Webページを作るのに使われています。暗記に使う人はあまりいないでしょうが。
便利なのは、タグと呼ばれる"<p>"や"<s>"みたいなやつを使ってテキストに装飾を付けられることです。
HTMLファイルの作成
筆者が使用しているのはSublime Textというエディタです。Emmetというプラグインを導入することで、補完機能などが使えるようになり、手早くHTMLを記述することができます。

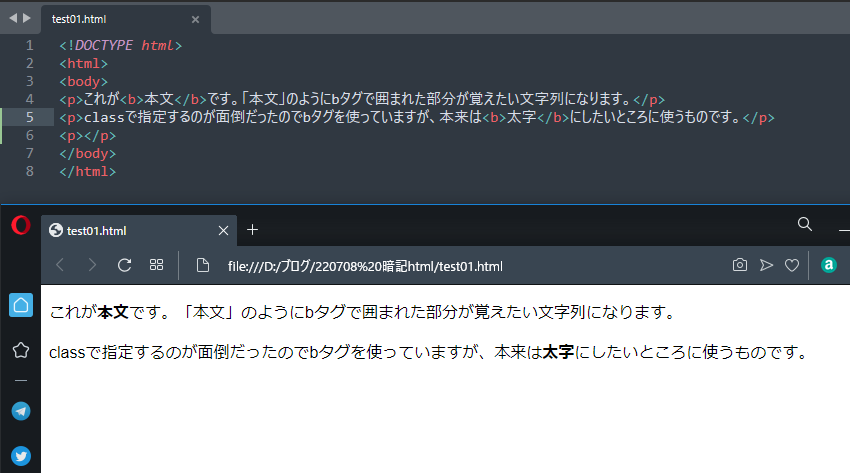
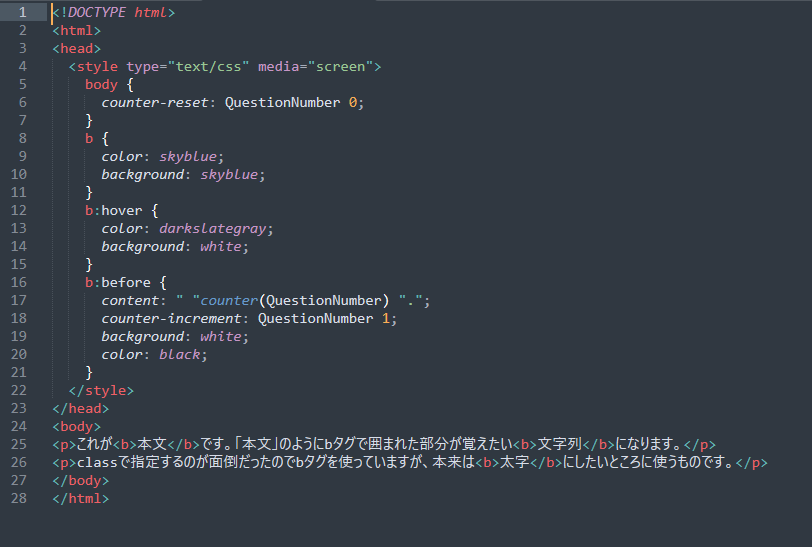
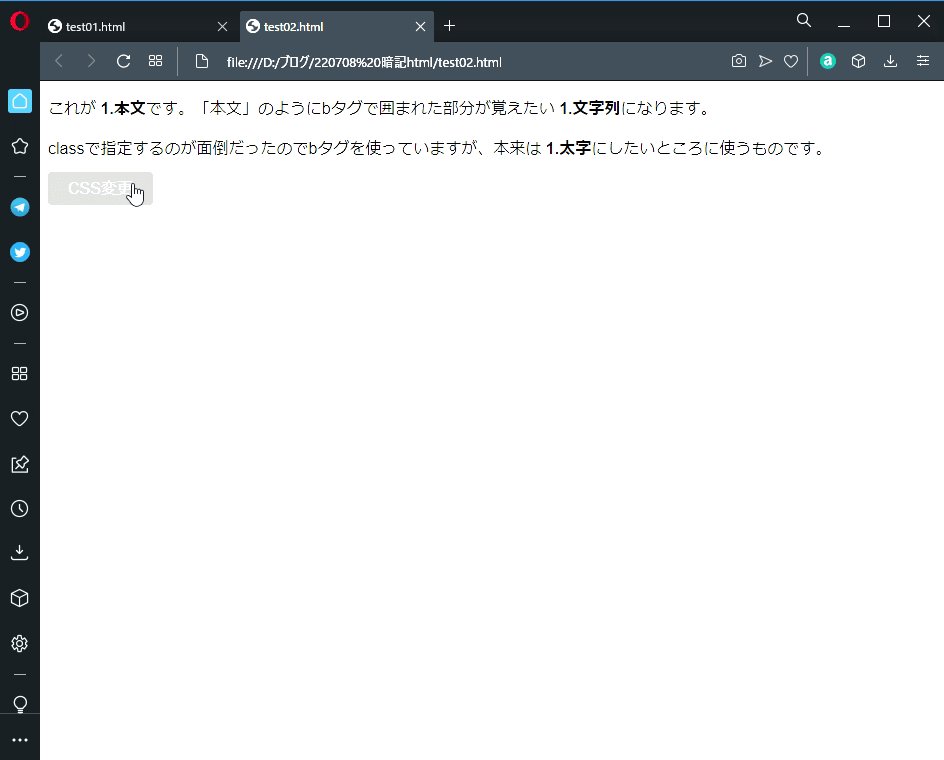
暗記するための本文を書きましょう。本文はpタグで囲み、覚えたいところをてきとうなタグで囲みます。spanとclassを使うのが正攻法な気がしますが、書くのが面倒なのでbタグを使いました。
文字コードの指定などはしていませんが、暗記シートとして使うだけならなくても問題ないと思います。
このままではただの文字列でしかないので、暗記したい部分を隠すためにCSSを書いていきましょう。
CSSファイルの作成
HTMLが文章そのものを書くためのファイルなら、CSSは文字の大きさや色などを記述するファイルです。
暗記したいところを隠す

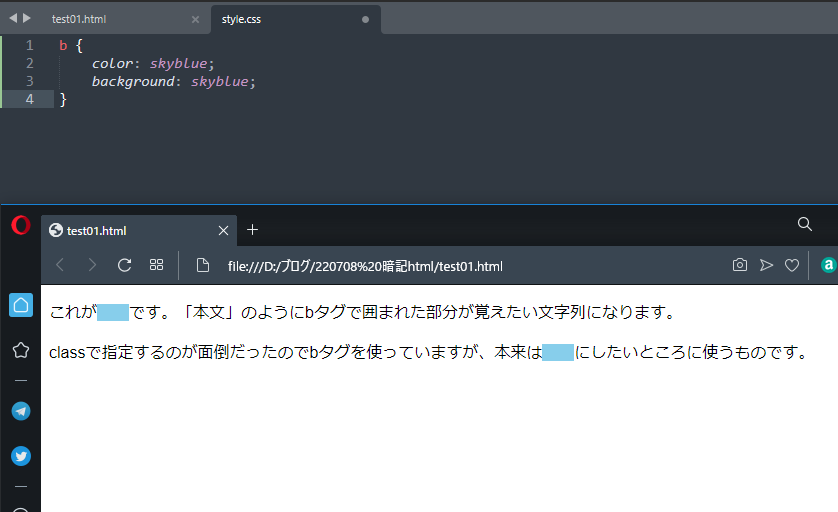
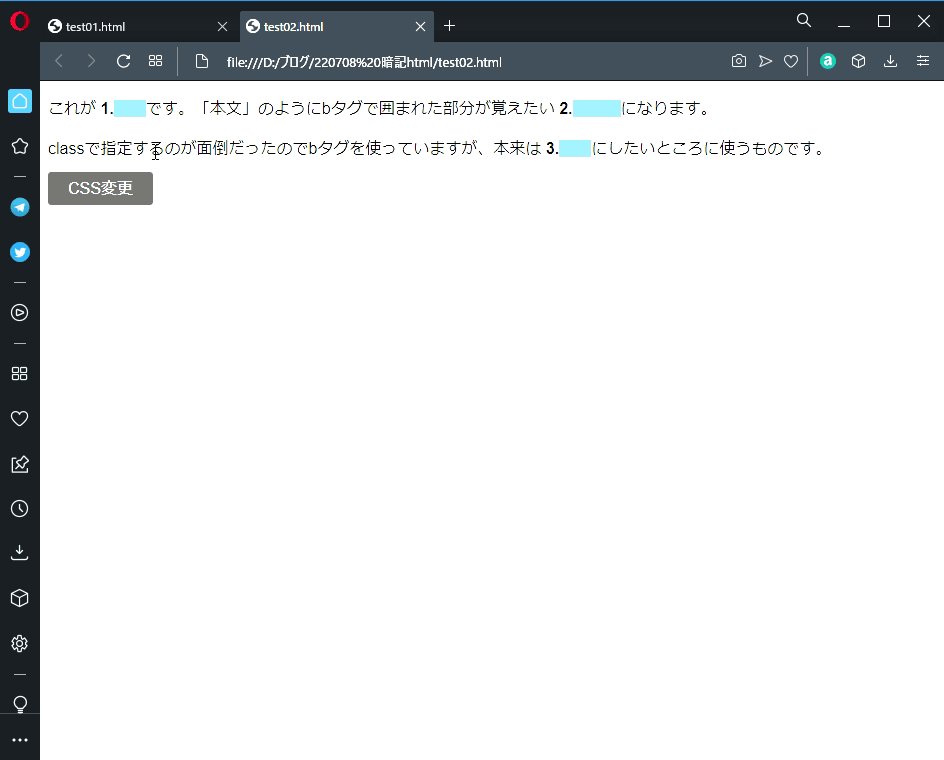
先ずはbタグで覆われた部分が見えないようにしましょう。方法は色々あると思いますが、背景色と文字色を同じにするのが一番簡単だと思います。
文字色を"color"で、背景色を"background"でskyblueにしました。色はお好みで。
あ、コピペしたい方は一番下にあるリンクからファイルをダウンロードしてください。
答えを見られるように
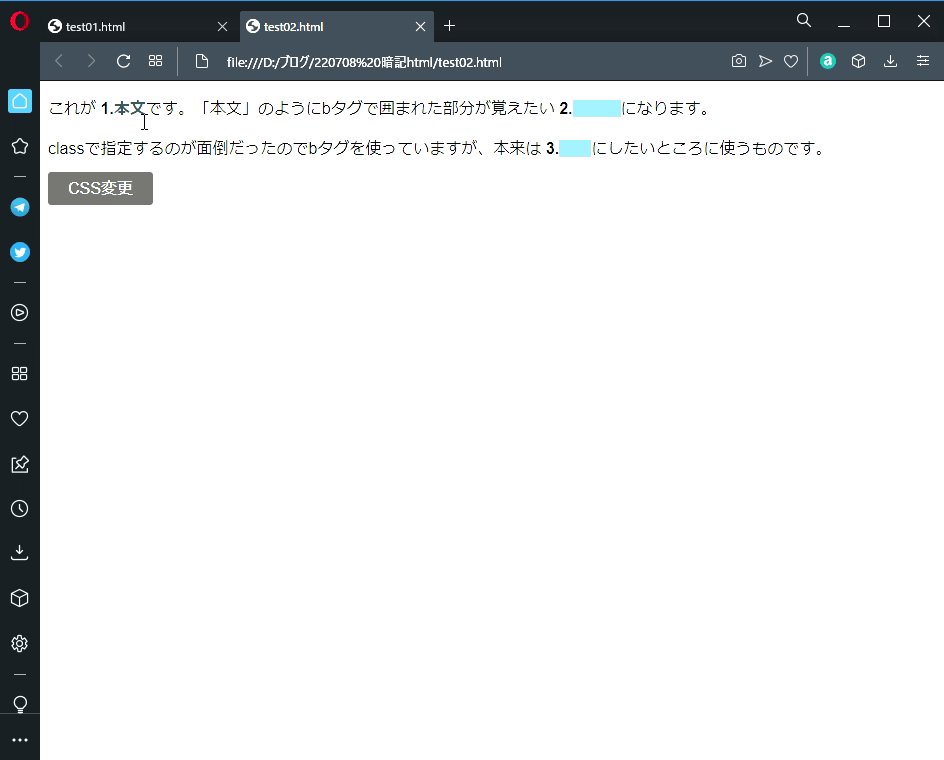
 カーソルを合わせたときだけ答えが見れるようにしてみましょう。hover要素を使います。
カーソルを合わせたときだけ答えが見れるようにしてみましょう。hover要素を使います。
背景色を白に、文字色をdarkslategrayにしました。ある程度明度差がある方が見やすいです。
おまけ1 問題番号
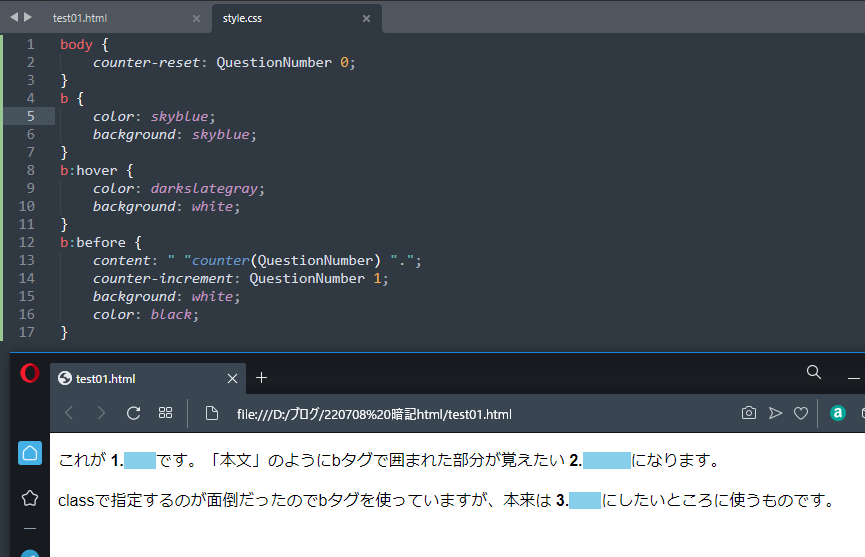
< p>紙に解くときなどは問題番号があると便利ですよね。CSSで書いてしまえば、勝手に付けてくれるのでやってみましょう。

問題の前にカウンターを追加しました。今回は上から下まで通して問題番号を付けたいので、bodyにcounter-resetを書いています。
おまけ2 全ての答えを見る

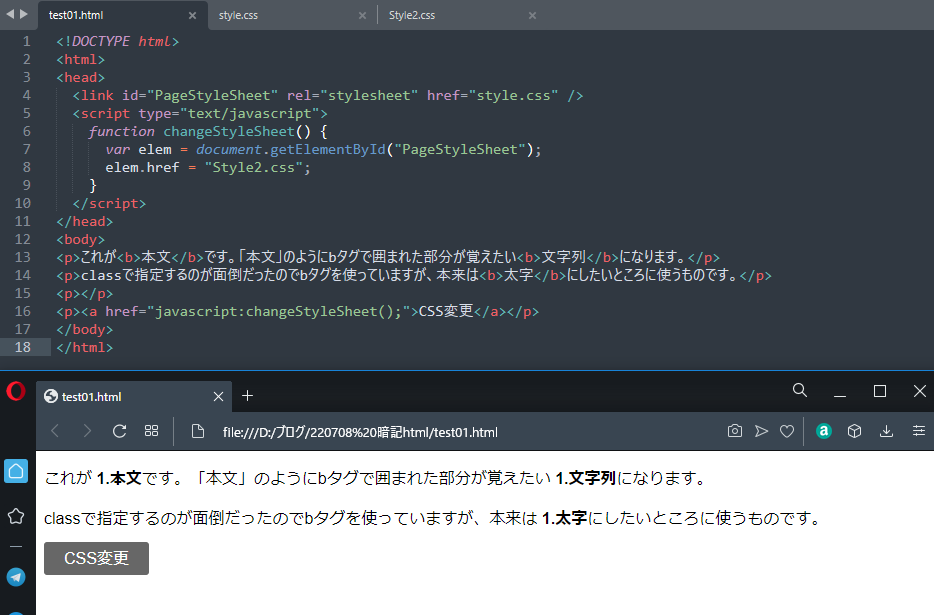
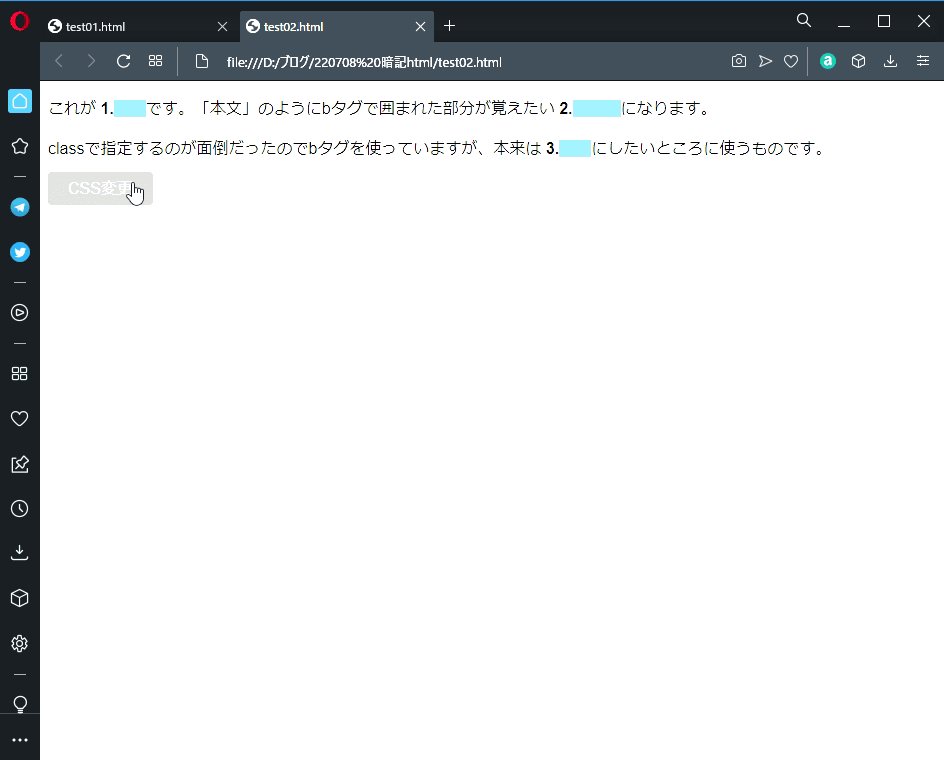
一つずつカーソルを合わせて答えを見るのではなく、全ての答えを見たいときのために、隠しのないCSSを作り、ボタンで変更できるようにしました。
CSSの変更はJavaScriptを使っているので、筆者は理解してません。以下のサイトを参考にしました。
CSSをHTMLファイルの中に

CSSをテキストに反映させましょう。CSSが短いのでヘッダーに入れればいいと思います。CSS変更ボタンなどを付けたい場合はCSSファイルとしてリンクさせる必要があります。
完成

HTMLファイルだからブログに貼るのも簡単だろうと思いましたが、タグにCSSを埋め込むのが面倒なのでGIFで勘弁してください。
感想&テンプレート配布
補完機能の付いたエディタを使用することで、普通に文章を打つのに近い速度で暗記用の問題を作成することができます。タイピング速度次第ではありますが、暗記するためにまとめる時間が短縮できたのでおすすめです。
筆者の作ったテンプレートは↓のリンクからダウンロードできるのでご自由にお使いください。(商用利用、二次配布はご遠慮願います。)